Obsidian is great. Plugins are awesome. But … there are more things to make Obsidian even better for you. Here are two of them.
Requirements
Install the Templater plugin
You need Obsidian (duh!) which you can download for free, and the equally free community plugin called “Templater”.
To install and enable the plugin, follow these steps:
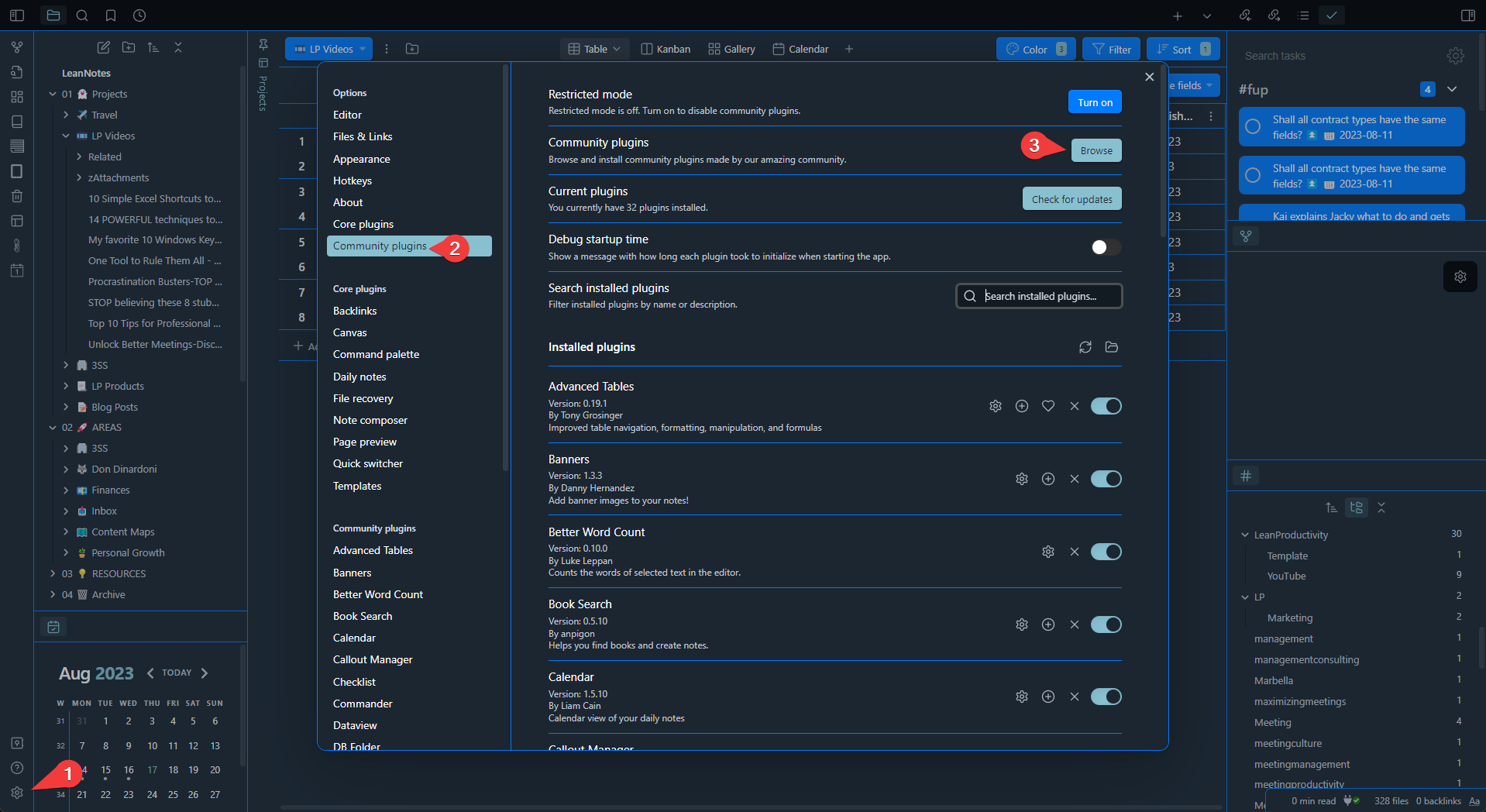
- Go to Obsidian Settings by pressing the cog in the bottom left-hand corner
- Click on Community Plugins and Browse.
Super Fast Callouts
Make your Obsidian template smart
This comes from GitHub user SilentVoid13. It is a templater script, that makes it really fast and easy to add callouts.
Setup
The template
For this to work, we need to create a new template in our designated templates folder. For example, `Template – Callouts.` Then we need to copy/paste the templater code into it.
The hotkey
Now, we need to define a hotkey for this template. As always, we go to the Obsidian `Settings,` `Templater,` and `Add new hotkey for template.` We select the `Callouts` template and click on the `plus` icon next to it.
In the hotkey settings, search for `callouts,` click the `plus` symbol, and pick any shortcut you like that does not interfere with existing settings. For this demo, I will choose `CTRL + SHIFT + C.`
The result
- Create a new note and press `CTRL + SHIFT + C` (or whatever hotkey you defined), and the script asks you several things:
- callout type
- folding state
- title
- content (can have multiple lines, but note that you need to hit `SHIFT + Enter` to create one).
Then, hit `Enter` or click the `Submit` button, and your callout is ready.
What I like most about this is that it’s super fast and gives me a list of callout types to choose from. Combined with the `Callout Manager` plugin, this gives me full flexibility and makes the use of callouts very efficient.
You can copy the script from here. When pasting the code, make sure to “Paste as Plain Text” – otherwise, Templater will run into a parsing error.
Temporarily Hide Properties
I found this one on Reddit, posted by user `CharmingThunderstorm.` It is a CSS snippet that hides the “Properties” in the reading view, shows them when hovering, and keeps them open if you click into any of them for editing. Let me show you how that works.
Setup
Go to `Settings,` `Appearance,` and scroll all the way down to the `CSS snippets` section.
Click on the folder icon. This should open the local folder containing the snippets. Create a new file and give it a name that makes sense to you. For example, `hide-properties.css.` Make sure that the file extension is `css.` If you don’t see your file extensions, click on `View,` `Show,` and `File name extensions` (in Windows Explorer).
Now open the file and copy the CSS code below into it. Save the file, return to Obsidian, and refresh the list of snippets. Enable the `hide-properties` one, and that should do it. If it does not, you may have to restart Obsidian.
Result
Using this snippet, the `properties` will automatically be collapsed/hidden. When we hover, they expand, and – if we don’t click into one of them – they will automatically collapse when we move the mouse away. If we edit a property, they stay open, of course.
You can copy the snippet from here.
Bonus for you
I prepared a vault for you to kickstart your Obsidian experience. It includes the items above and many more things.
You can download it for free and save some time or use it for your own experiments without risking damaging your production vault.